First Step: An Overview of first Commercial Component (Part-2)
Introduction
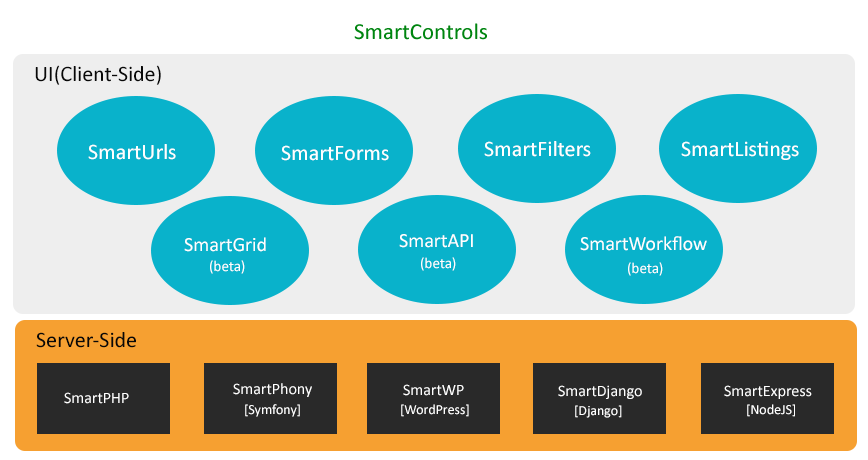
This toolkit has two ends UI(Frontend) and Backend. Both end has multiple modules. User can use both ends according to his need. This component is based on the KISS (Keep it simple, stupid) principle. This toolkit provides the facility to alter the core functionalities, register new components, customized layouts, mobile compatible, and extends existing components. Any sub component could be used in combination or as stand-alone tool.

Requirements
UI extensions are mostly written in JavaScript and uses helper JS libraries like JQuery, Handlebars etc.
UI Extensions
- JQuery 1.9+
- Handlebars (Optional)
Server-Side Extensions
- SmartPHP (PHP 5.4+)
- SmartPhony (Symfony 2.5+)
- SmartWP (WordPress 4.2)
- SmartDjango (Django 1.8+)
- SmartExpress (Express 4.x)
UI Extensions (Client-Side)
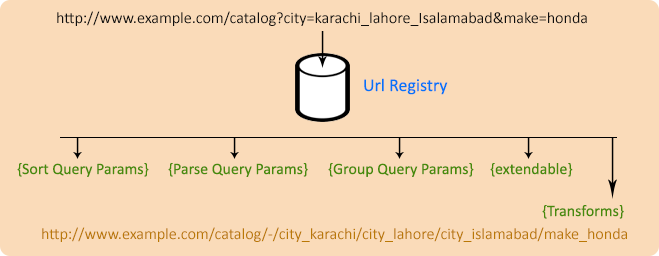
SmartUrls
It is a very useful tool to manage URL's. On every page load it sends the information to URL Registry. URL Registry is kind of repository which saves all URL and query string details. Using URL Registry user can manipulate URL and query parameter easily. URL Registry provides the URL Transformer tool to manage all URL's easily. It comes with some default URL Transformation algorithms, but user can integrate own algorithm to implement custom Transformation on URLs. This component is used as base for “SmartFilters” and “SmartCatalog” components.

Features
- Url Parsing
- Url Rewriting
- Query Parameter Rewriting
- Sorting Query Parameters
- Default Query Parameters
- Grouped Query Parameters
SmartForms
This component helps users to build simple or advanced/complex search forms with ease. This component easily works with other components.
Features
- Dynamic Forms/Sub Forms
- Dynamic States(Visible/Invisible, Enable/Disabled)
- Parent/Child fields or dependent feilds.
- Form Validations
- Integrate-able with product catalog or listings
Controls
- Textfield
- Textarea
- Checkbox
- Checkbox Group
- Radiobuttons
- Select
SmartFilters
SmartFilters mostly work with “SmartListings” component, it can be used as standalone. SmartFilters comes with two types of controls. First type of controls is “standalone control”, which could be placed inside any block or widget. For example, CheckboxGroup, this control has independent click/change events. On every option checked or unchecked the page will send notify to “SmartListings” for filter products. Second type of control is “a form”, which has one or many 'form fields' and submit button. This form could be submitted using submit button and send notification to “SmartListings” for filter products. SmartFilters controls come with multiple themes and variations(types). For example, CheckboxGroup has three variations, SimpleCheckboxGroup(for less number of options), ScrollingCheckboxGroup, PopupCheckboxGroup(for more number of options). User could add controls for SmartFilters easily.
Features
- Build-in Controls with multiple variations
- Sidebars
- Widgets
- Parent/Child
Controls
- Links List
- Menus Links(Multi-level)
- Rating
- Price Range,Date Range
- Checkbox
- CheckboxGroup
- Radiobuttons
- Select
- Color Selection
- SeachedFilters
SmartListings
SmartListings is very useful component to build dynamic product catalog or item listings with ease. SmartListings comes with many built-in useful controls and customize able featured according to users need. There are many catalog templates available for products catalog or item listings, which are easily modify-able by designer or developers. User can build custom catalog or listing template or control for SmartListings.
Features
- Traditional catalog(Page refresh on every event)
- Ajax catalog
- NodeJS catalog
- Infinite catalog
- Multi layout mode catalog
- Multi Regions for Listings(like featured items, regular items etc)
Controls
- Sortbars(Multiple variations)
- Paging (Multiple variations)
- Dynamic listings
- Suggested Links
- Loading bars(Multiple variations)
SmartGrid(beta)
SmartGrid provides the facility to build a complete dynamic data grid. It comes with default rich controls and layout templates. “SmartForms” and “SmartFilters” could extend this component's functionality. “SmartAPI” could fill data grid using Web Services.
Controls
- Sortbars
- Paging
- Search-able columns
- Filter Controls
- Loading bars
SmartAPI(beta)
SmartAPI component provides the bridge among UI controls and Web Services API to fill with data.
Features
- RESTful API supported
- Web Services Security layer
- Maintains error log
SmartWorkflow(beta)
This component work with all other components like glue. It makes process dynamic by defining rules.
Features
- Rules
- Attach Emails
Server-Side Extensions
SmartPHP
text description
SmartPhony(Symfony)
text description
SmartWP(WordPress)
text description
SmartDjango(Django)
text description
SmartExpress(Node.JS)
text description